こんにちは、ユキです。
新卒で大企業のSIerに入社し、現在は大手の業務システムWebアプリケーションを開発しています。

HTMLで動画挿入したいんだけどどうすればいいんだろう?

タグを使えば簡単に設定できるよ!
結論からいうと、videoタグを使えば動画挿入をすることができます。
似ているタグでaudioタグもありますがvideoタグとは大きな違いがあります。
今回はaudioタグとvideoタグの違いとvideoタグの使い方を解説していきます。
コーヒーでも飲みながら読み進めてみてください。
スポンサーリンク
1: videoタグとは
videoタグとは、動画を簡単に挿入することができるタグです。
<video src="~" controls>| src | 挿入したい動画のパス |
| controls | 動画の制御を可能にする |
src属性には挿入したい動画のパスを組み込みましょう。ここで注意してほしいのがパスの階層です。結構ここでミスって動画が挿入されなかったり、エラー文が出てきたりする人がいるので気をつけてください。
controls属性は動画の制御を可能にしてくれる属性です。JavaScript APIでも操作可能ですが、HTML内ではこれ一つで動画の再生や音量の上下を簡単に行うことができます。属性の恩恵は遠慮しないで使うようにしましょう。
また、よく使う属性として次のようなものもあります。
- autoplay
- loop
- width
- height
- muted
これらの機能は他のWebサイトでもよく使われています。特にwidthとheightはUIにとって欠かせないものです。
widthとheight属性はその名の通り、幅と高さを設定できます。CSSでも設定可能ですが、こちらの方が属性を記述するだけなので簡単に実装できます。
autoplayは、自動再生を可能にしてくれます。動画の再生をすぐに開始してくれるのでWebサイトに訪れたユーザーがいちいち再生ボタンを押すという手間をかけさせる必要がありません。
loopは、動画が終了すると自動で再び動画が開始されるようになります。この設定は、ユーザー側にとっては煩わしいと感じる人もいるので繰り返しの再生が必要な動画かどうかを吟味してから使うようにしましょう。
mutedは、初期状態で音声をオフにしてくれます。インスタグラムの動画も動画再生時にミュート設定ができますよね。動画が再生して急に大きい音声が流れるとユーザーはびっくりしてしまう可能性があるため、autoplay属性と併用した方が現実的かなと思います。
2: videoタグとaudioタグの違い
audioタグはvideoタグとは違い、音声を再生するためのタグです。
<audio controls src="~">単体の音声を再生したり、複数の音声を合わせることもできます。
controls属性とsrc属性はvideoタグと一緒になりますね。
しかし、videoタグでは使えてaudioタグでは使えないという属性も存在します。それは、width属性とheight属性です。audioタグでは幅や高さを調節できません。html内での操作だけではデフォルトの大きさのままとなってしまいます。大きさを調整したい場合はCSSを使用しましょう。
また、poster属性もありません。広告設置のための属性なので音声を再生するタグであるaudio属性ではあまり考える必要はありませんね。
これら以外の属性はvideoタグと同じように扱えます。autoplay属性やmute属性を駆使してユーザーに不快感を与えないような設計を目指しましょう。
3: videoタグを使用した動画挿入の仕方
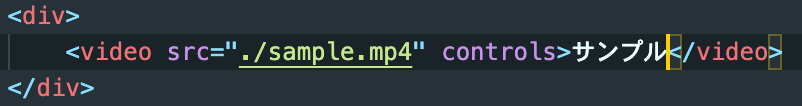
ここではvideoタグによる動画挿入の仕方について解説します。

これでOKです。簡単ですね。
bodyタグの中に画像のようなvideoタグを記述するだけです。src属性とcontrols属性は必須でつけてください。
あとは「1: videoタグとは」で説明した属性をお好みでつけてください。
ここで注意してほしいのが、終了タグのつけ忘れです。うっかり忘れて動画が表示されないなんてことはざらに起きてしまいます。
これを防ぐためにVSCodeの拡張機能というものがあります。詳しくは下記の記事を参照してください。
 VSCodeで使えるHTMLの拡張機能おすすめ5選【HTML編】
VSCodeで使えるHTMLの拡張機能おすすめ5選【HTML編】
トッピングを付け足して自分だけのvideoタグを作ってみてください。
まとめ
今回は、audioタグとvideoタグの違いとvideoタグの使い方を解説しました。
videoタグを使えば、画像では表現できない説明を動画として説明することもできます。
有効に活用して表現の幅を広げましょう。
これからもユキのIT教室では初心者・未経験者向けのIT情報を発信していくのでよかったらフォローしてください。
以上ユキでした!
スポンサーリンク