こんにちは、ユキです。
新卒で大企業のSIerに入社し、現在は大手の業務システムWebアプリケーションを開発しています。

dl, dt, dd要素っていつ使うの?

説明リストを作るために使うよ!
結論からいうと、dl, dt, dd要素は説明リストを作るために使います。
今回はdl, dt, dd要素についてと使い方について解説していきます。
コーヒーでも飲みながらゆっくり読んでみてください。
スポンサーリンク
1: HTML5について

HTML5とは、HTMLバージョン5のことです。
過去HTMLは少しずつ改訂されていき、2014年にHTML5が発表されました。
みなさんが普段聞いてるHTMLはHTML5と同じ意味です。
ホームページを作るならHTML5といわれるほど、過去のHTML4と比べると格段に機能が多くなりました。
スマホ対応が簡単になったり、アニメーションが作れたりします。
つまりHTML5は、「今まで難しかった処理を簡単にしてくれた」ものというわけです。
2: dl・dt・dd要素とは
まずはじめに、dl, dt, dd要素はセットで使います。
どれか一つだけ使用しようとすると、これらの要素を使う意味がなくなってしまいます。
国語辞典で考えると、国語辞典の1ページがdl要素、辞書の用語がdt要素、用語の意味がdd要素とイメージすると良いでしょう。
説明リストを使用する際はこれらの要素を使うことになるので3要素の書き方や意味をしっかり覚えておきましょう。
2.1 dl要素とは
dl要素は説明リストを作成するための要素です。
国語辞典でも用語や用語の意味を書くページがないといけないですよね。
このようなイメージでdt要素で作成した用語とdd要素で作成した用語の意味をリスト化したものがdl要素となります。
特性上、用語集を作成するためによく使われます。
2.2 dt要素とは
dt要素は説明リスト内で用語を表現する部分です。
国語辞典では各ページに用語がたくさん並んでいますよね。それと同じようにdl要素内で子要素として扱われます。
実際に使ってみると、dl要素内ではdt要素は何個でも使用ができます。表現したい用語の数だけdt要素を付け足していきましょう。
2.3 dd要素とは
dd要素は説明リスト内でdt要素で表現した用語の意味を表す要素です。
国語辞典でも用語の後に意味が続きますよね。それと同じようにdt要素の後にdd要素が続きます。
ここで注意してほしいのは、dd要素はdt要素の入れ子ではないという点です。
あくまでも、dt要素は用語で、dd要素は意味として独立しているのでどちらもdl要素内で単独で使うようにしましょう。
3: dl・dt・dd要素の使い方
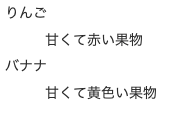
<dl> <dt>りんご</dt> <dd>甘くて赤い果物</dd> <dt>バナナ</dt> <dd>甘くて黄色い果物</dd>
<dl>dl, dt, dd要素はテキストコンテンツであるため、body要素内で使用します。
dl要素でdt, dd要素を囲んでください。
こうすることによってブラウザに囲ったところが説明リストだと認識されるようになります、
今回はdt要素には「果物名」を、dd要素には「果物の特徴」を記述しました。
こうやって記述することによってHTML文書ではdt要素でインデントされて表示されます。
デザインをつける際は、class属性を追加してCSSでスタイルしてください。
このコードでの表示は下記の画像のようになります。

まとめ
今回はdl, dt, dd要素についてと使い方について解説しました。
dl, dt, dd要素は説明リストを作るために使用され、必ずセットで扱われます。説明リストはWebサイト作成でもたびたび作ることになるので自分で記述できるようになりましょう。
これからもユキのIT教室では初心者・未経験者向けのIT情報を発信していくのでよろしくお願いします。
以上、ユキでした!
スポンサーリンク


