
iframe要素が理解できない。
HTMLで使いたいから使い方を教えてほしいな。
こんな悩みをもっている初心者の方が多いかと思います。
今回はそんな悩みを解消するためにiframe要素についての使い方・仕組みについてまとめました。
HTML5で非推奨が解除されたiframe要素について理解して、HTMLで使えるようになりましょう!

スポンサーリンク
iframe要素とは
iframe要素(インラインフレーム)とは、HTML内に別のHTMLを挿入して組み込む要素です。
iframe要素は埋め込みコンテンツで、さまざまなコンテンツを埋め込むことができます。
異なるサイトからのコンテンツや、自身が作成した別のHTMLファイルを、現在のページにそのまま表示することができます。
例えば、ブログ記事の更新情報などもこのiframe要素で表現できます。
また、画像や動画も挿入して組み込むことができるので応用が利いて使いやすい要素となっています。
iframeの歴史
HTML4.01のときにiframe要素は一瞬だけ非推奨のタグとなりました。
しかし、現在は動画コンテンツの需要が広がり、YouTubeの動画埋め込みやWeb広告表示等多くのサイトで利用されることが増えてきました。それらの影響によって、利便性が高くなり、新しいバージョンのHTML5では非推奨が解除されることになりました。
現在では幅広く利用されており、柔軟に使うことができます。
iframeの主要な属性
ここではiframe要素の主要な属性を紹介します。
- src属性
- allow属性
- loading属性
src属性
埋め込むコンテンツのURLを指定するための属性です。
URLは絶対パスまたは相対パスで指定します。
- 絶対パス:https://example.com/index.html
- 相対パス:index.html
セキュリティ上の理由から使用するコンテンツの利用には注意が必要です。
allow属性
iframe要素で読み込んだコンテンツを制御するためのセキュリティ関連の属性の一つとなります。
埋め込まれたコンテンツがどのような機能(自動再生、カメラ、位置情報など)を使用できるように許可するのかを記述することができます。
loading属性
ブラウザがページの読み込みにどのように対応するかを制御するための属性です。
loading属性の値である「eager, lazy, auto」の指定により読み込みの優先順位を制御することができます。
ここで紹介した以外にもiframe要素にはたくさんの種類があります。
詳細をまとめたので参照してみてください。
iframe要素の使い方
<body> <iframe src="sample.html" width="300" height="200"> これはsample.htmlです </iframe>
</body>iframe要素はインラインフレーム要素なのでbody要素内の文章の中で使用します。
上記のコードのようにsrc属性を指定し、htmlファイル名またはパスを指定してあげてください。
このsrc属性にURLを貼り付ければ画像や動画も挿入することができます。
width属性とheight属性には幅と高さを指定し、埋め込むコンテンツの大きさを決めてください。
iframeのレスポンシブ対応
iframe要素はWebサイトのレスポンシブ対応はデフォルトでは不可能です。
iframe要素はwidth属性とheight属性を数値で設定し、大きさを調節します。
デフォルトで設定するとコンテンツ要素の大きさに自動で拡大・縮小されます。
デフォルトでもwidth・height属性をしていしてもその数値で固定されてしまうため、スマホで確認したときに表示が崩れたりするのでおすすめはしません。
CSSを使って、iframe要素をレスポンシブに対応させることをおすすめします。
iframeの高さを自動調整する
iframe自体をスクロールさせずに高さを調節する方法も存在します。
初心者の方には難しいかもしれませんが、JavaScriptというプログラミング言語を使用して設定します。
JavaScriptを使用することでHTMLの要素を動的に柔軟に設定することができ、思い描いていたような動きが可能になります。
スポンサーリンク
iframeの使用例
この章ではiframeの具体的な使用例について解説します。
- Youtubeの埋め込み
- SNSの埋め込み
- Google Mapの埋め込み
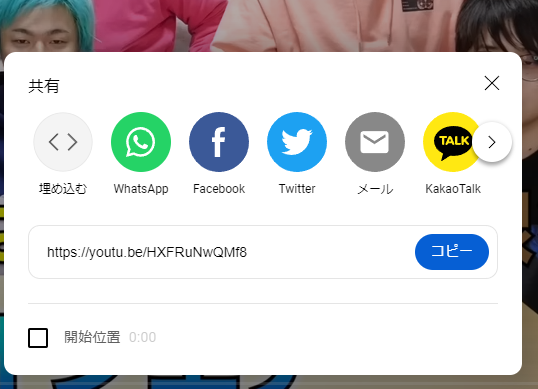
Youtubeの埋め込み
YouTubeの動画を埋め込んで表示することができます。
URLを指定して、動画ファイルをアップロードすることなくサイト上に動画を設置することができるため、サーバーの負担を軽減することができます。
これにより、Webページの表示速度を上げてることができます。
Youtubeの埋め込み方法は以下のようになります。




SNSの埋め込み
SNSも同様に埋め込むことができます。
試しに私のツイート埋め込みしてみました。
AWS勉強してるとGCPも勉強したくなる。#駆け出しエンジニアと繋がりたい #プログラミング初心者#ブログ初心者
— ユキ❄️Yuta Sasaki (@yuki_iteng) February 26, 2023
埋め込みタグは自動で生成されるため、コードをコピーしてWebページ内に貼り付けてみてください。
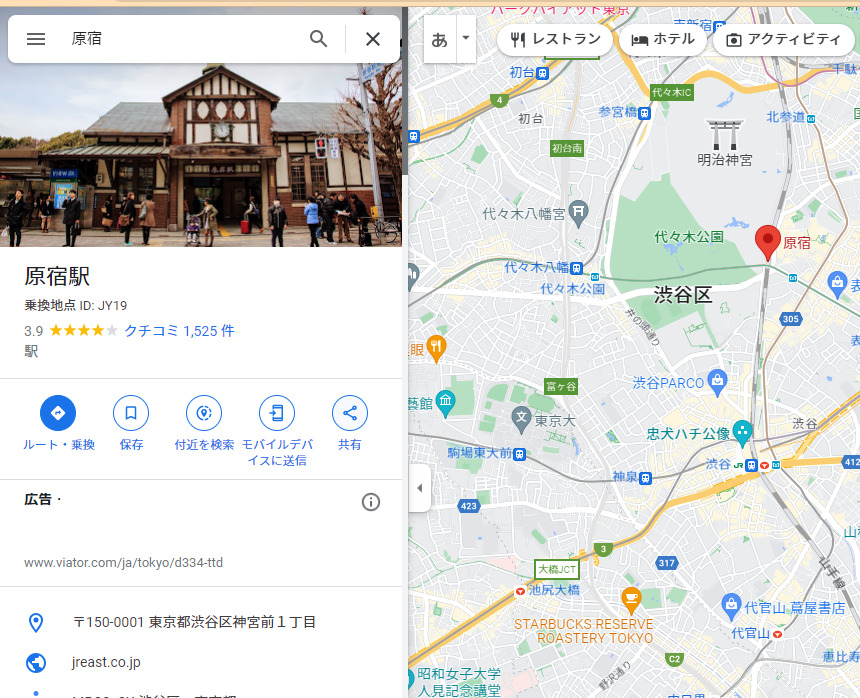
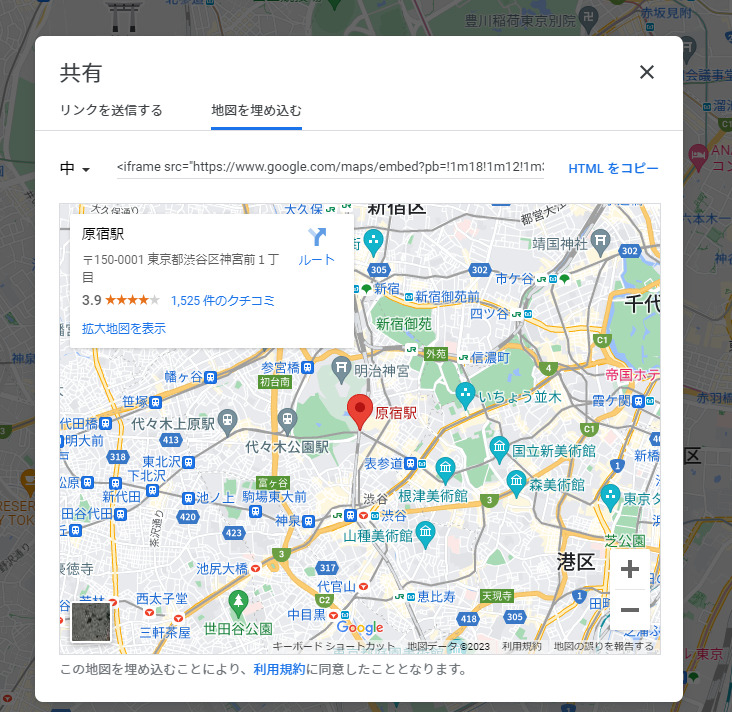
Google Mapの埋め込み
Googleマップを埋め込んで表示させることも簡単にできます。
無料で使うことができ、更新しなくても常にその場所の最新情報を発信してくれます。
おすすめの場所を紹介したいときに便利です。


まとめ
今回はiframe要素についての使い方・仕組みについてまとめました。
iframe要素は埋め込みコンテンツを表現するのに、非常に便利な機能をたくさんもっています。
ぜひiframe要素を使いこなしてHTMLのコードをどんどん書いてみてください。
スポンサーリンク



