こんにちは、ユキです。
新卒で大企業のSIerに入社し、現在は業務システムのWebアプリケーションを開発しています。

これからプログラミングを始めたいんだけど何から始めればいいんだろう?

まずは開発環境から構築していこう!
プログラミングを始めるためにまず必要なことは開発環境を作成することです。
開発環境にコードを打ち込むことでシステムを作成することができます。
今回は代表的な開発環境であるVisual Studio Code(VSCode)の構築の仕方を解説していきます。
お酒でも飲みながらゆっくり読んでみてください。
スポンサーリンク
フェーズ1: Visual Studio Codeとは
Visual Studio Codeとは、ソースコードを記述できる「エディタ」と呼ばれるものです。
ノートみたいなもので、これがないとプログラミングを書くことが難しくなります。
「Visual Studio Code」改め「VSCode (ブイエスコード)」は数多くあるエディタの中でもユーザーの使用率が上位にくるエディタです。
作業を簡単に行える高機能なツールをたくさん用意してくれています。
コードを書くときに補完してくれたり、整形してくれたりとかなり助けてくれます。
初心者に優しいですね。
それではこれからVSCodeの構築手順について解説していきます。
フェーズ2: Visual Studio Codeを構築してみよう
それではまずVSCodeの公式サイトを開きましょう。下記のリンクから公式サイトに飛ぶことができます。
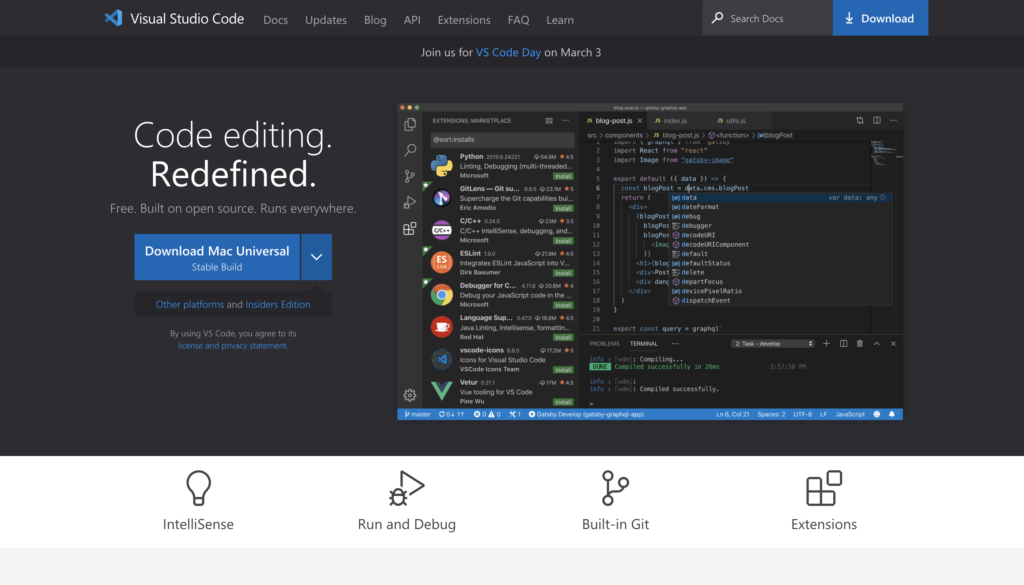
公式サイトに飛んだらDownloadと書かれたページが出てくると思います。

この画面が出てきたら右上の「Download」ボタンをクリックします。

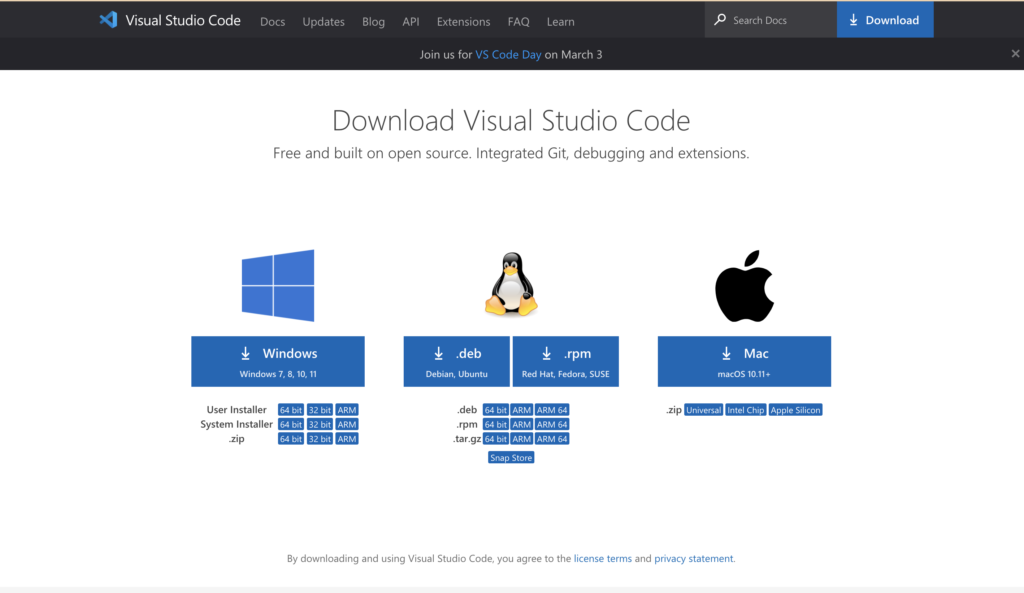
するとOSを選ぶ画面が出てきますので、Windowsの方はWindowsボタンを、Macの方はMacボタンを押してください。
私はMacなのでMacボタンをクリックします。

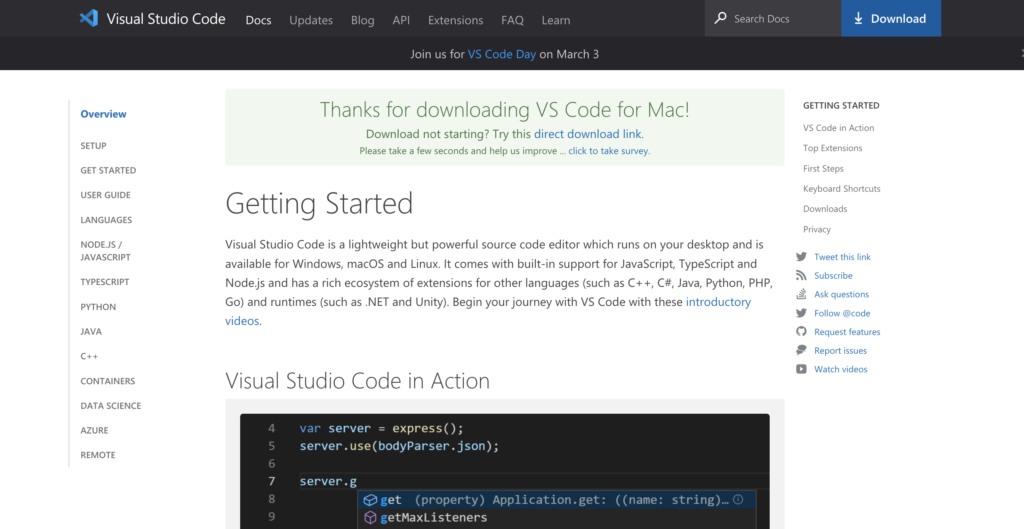
ボタンを押したらこの画面が出てきてダウンロードが開始されます。

Zip形式のこのファイルが保存されたのを確認したらこのZipファイルを開いてください。

そうするとVisual Studio Codeのアプリケーションがインストールされます。
さっそくこのアプリケーションを開いてみましょう。

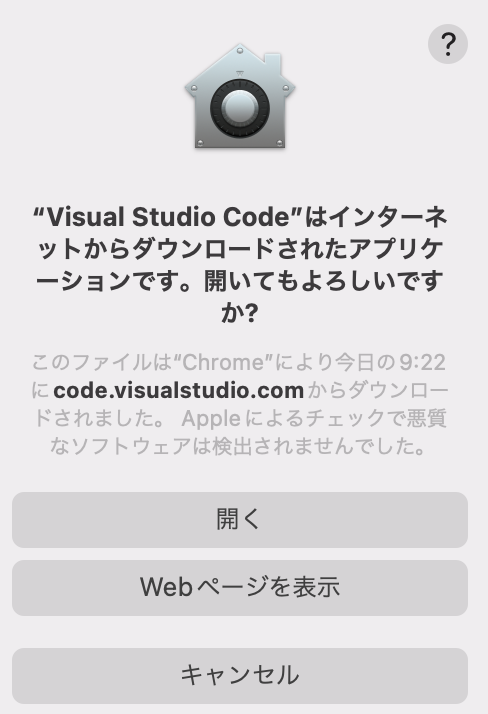
Macの場合このポップアップが出てくることもありますが、Appleによるセキュリティチェックなので「開く」で大丈夫です。

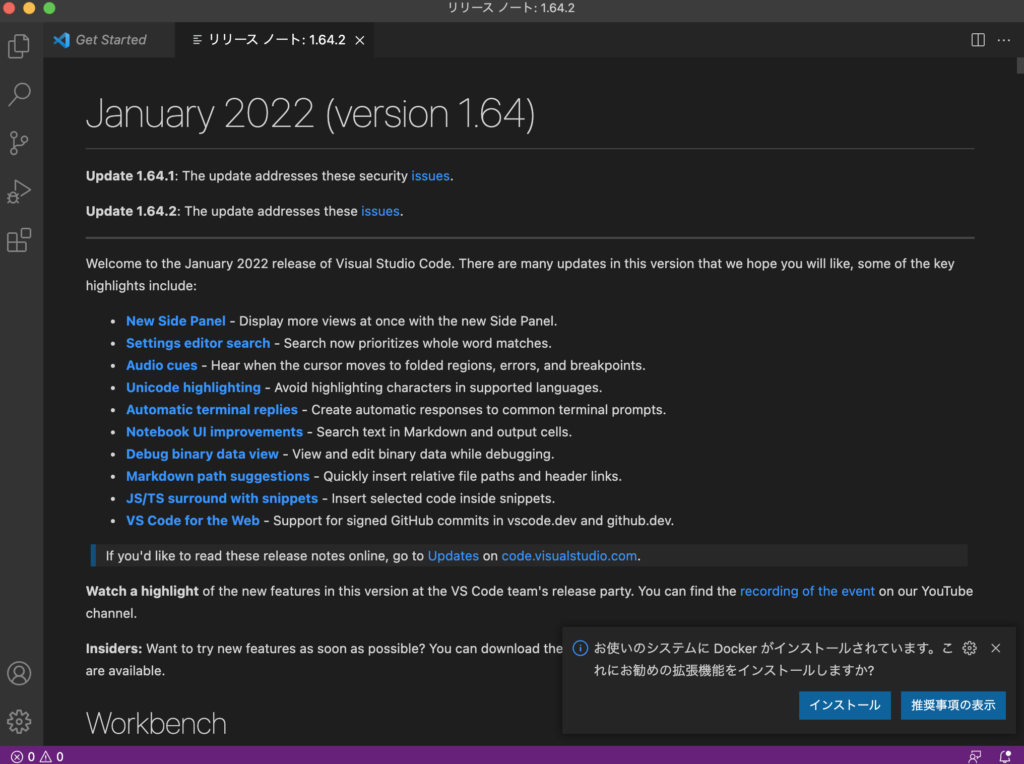
この画面が出てきたらVSCodeのインストールは完了です。
お疲れ様でした。
まずは一息ついて休んでください。
フェーズ3: 初期設定をしてみよう
ここまでできたら次に初期設定をしましょう。
冒頭に高機能なツールがたくさん用意されているといいましたが、これは拡張機能といってVSCodeの中から自分で好きにインストールしていきます。
今回は代表的なものだけ紹介します。
便利な拡張機能をインストールしてどんどん開発していってください。

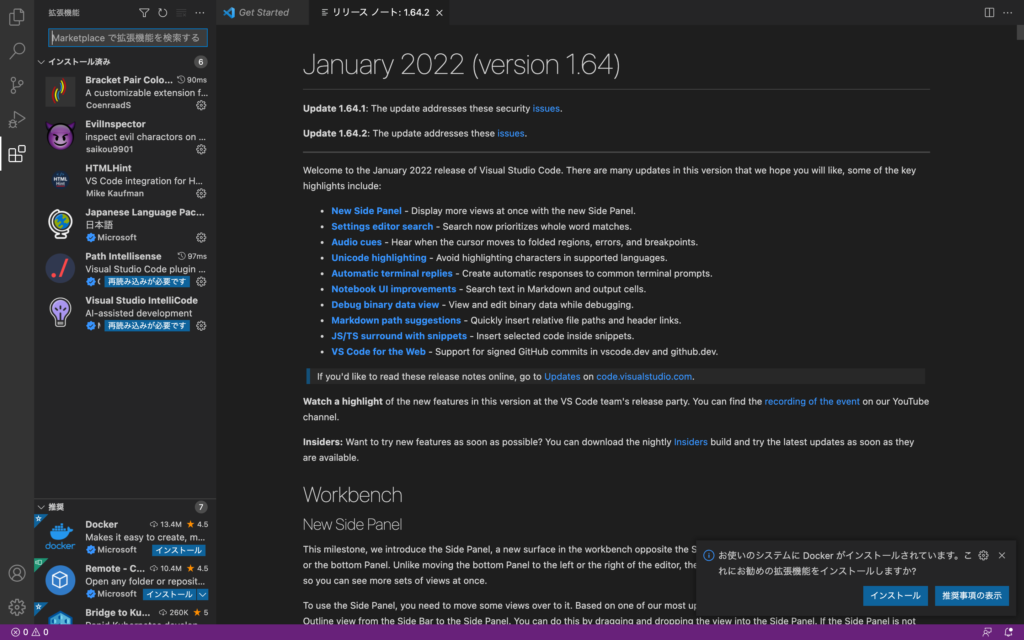
拡張機能は左から5番目のブロックみたいなマークから検索します。
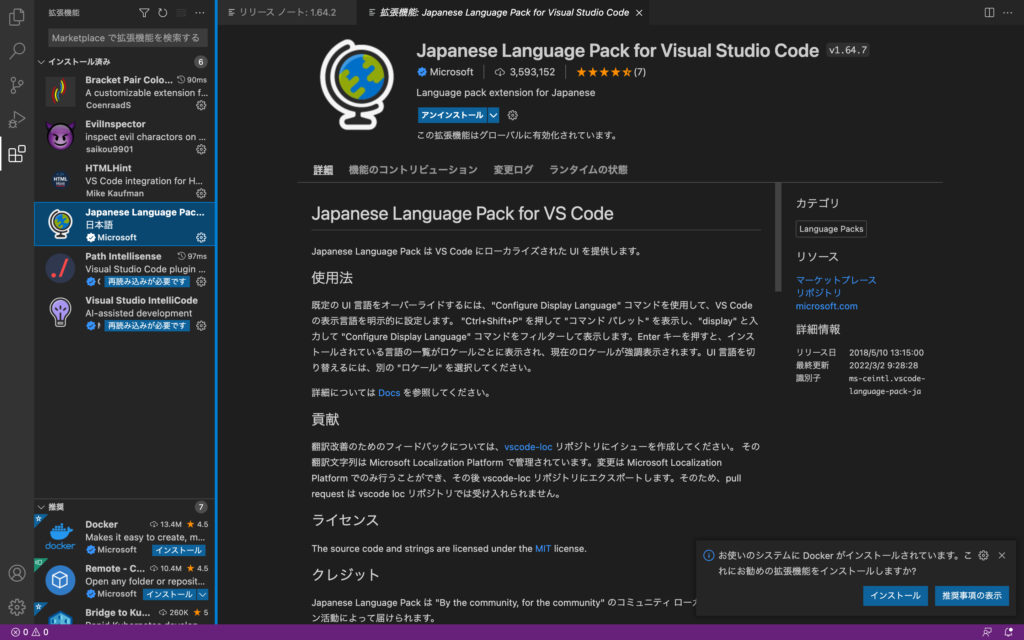
3.1 Japanese Language Pack for Visual Studio Code

まず始めにJapanese Language Pack for Visual Studio Codeをインストールしましょう。
これはメニューなどを日本語化してくれる拡張機能です。
今まで英語ばっかりだったやつが日本語に変わるのでストレスなく開発に専念できます。
私はこれがないと生きられません、、、。
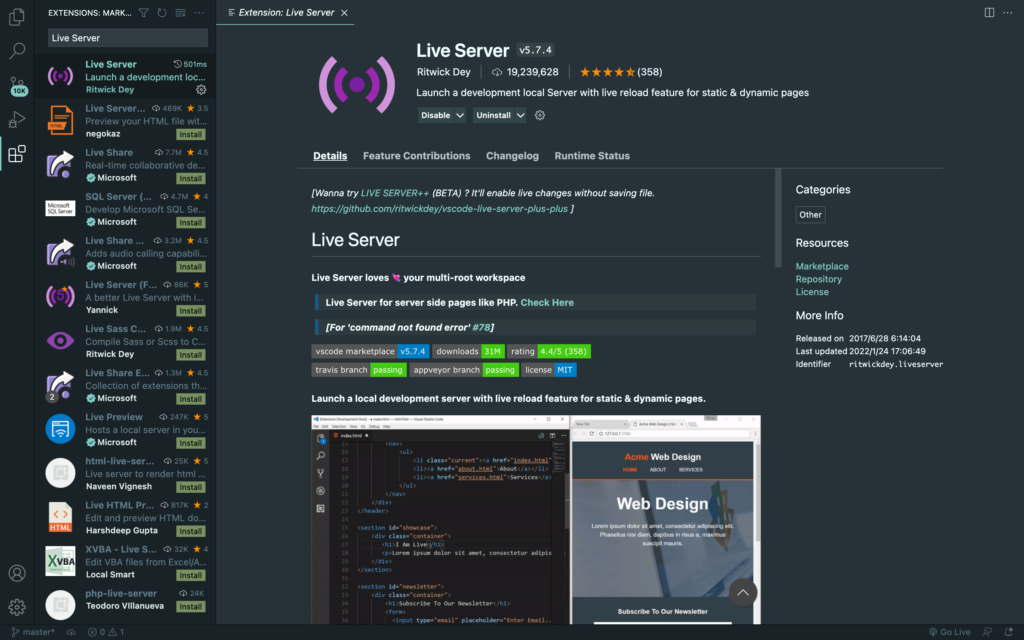
3.2 Live Server

次にLive Serverを紹介します。
これは開発環境用のWebサーバーです。
フロントエンドの開発をものすごく助けてくれます。
他でサーバーを立ち上げると手間や時間がかかりますが、これを使うとVSCode内でワンクリックで行うことができます。
時間短縮のための必需品ですね。
まとめ
今回は代表的な開発環境であるVisual Studio Code(VSCode)の構築の仕方を説明していきました。
VSCodeは無料で使えるエディタで、拡張機能もほとんどのものは無料で使うことができます。
私はこのエディタを使って、主にHTML/CSS, JavaScriptを書いているのでみなさんもぜひ使ってみてください。
VSCodeはプログラミングスクールでもよく使われています。
「RUNTEQのプログラミングスクール」では無料相談を行なっています。
自分のプログラミングに関する悩みなどを気軽に打ち明けてみてください。
これからもユキのIT教室では初心者・未経験者向けのIT情報を発信していくのでよかったらフォローしてください。
以上、ユキでした!
スポンサーリンク



