こんにちは、ユキです。
新卒で大企業のSIerに入社し、現在は業務システムのWebアプリケーションを開発しています

HTMLって最近よく耳にするけどよくわからない…。

HTMLって学校で習わないからよくわからないよね。
まずは基本的なことから初めてみよう。
今回はHTMLを初めて聞く人、これからHTMLを勉強していく人向けに解説していきます。
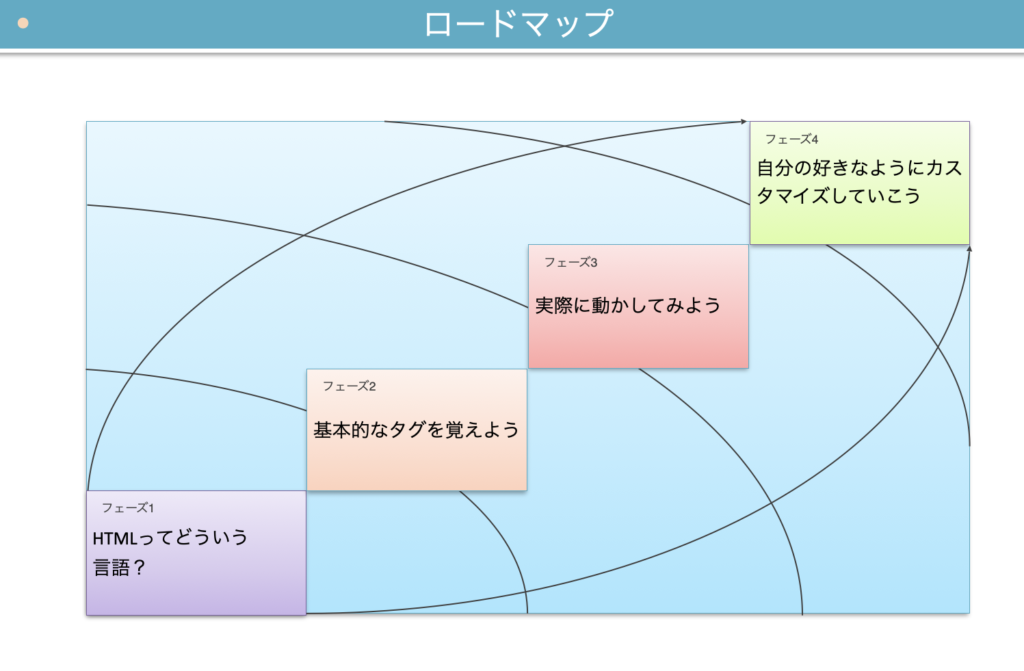
フェーズごとに解説していくので優しめの記事となっております。
肩の力を抜いて読んでみてください。

スポンサーリンク
フェーズ1: HTMLってどういう言語?
HTML(えいちてぃーえむえる)とは、コンテンツの構造を定義するマークアップ言語です。
マークアップ言語と言われると難しいですが、ようはWebページの土台を作るための言語だと思ってもらえれば大丈夫です。
みなさんが今見ているこのサイトも根本的にはHTMLで作られています。
Macの方は「 command + option + i 」で確認できますよ。
タグで囲むと文字を表示できたり、画像を挿入できたりできます。
一つずつ順に解説していきますね。
フェーズ2: 基本的なタグを覚えよう
2.1 HTML宣言
HTMLは1番最初に宣言を書きます。
<!DOCTYPE html>これは「このファイルHTMLで書かれています!」という宣言をしてくれています。
選挙活動中の政治家が最初に言う宣言みたいなやつです。
おまじないのような感じでHTMLファイルを作成するときは必ず入れましょう。
また、終了タグはなくこの一文で完結しています。文字通りの宣言ですね。
2.2 htmlタグ
<html> 〜 </html>宣言の次には必ずと言っていいほどhtmlタグが入ります。
これは「 〜 」の部分がHTMLコードですよということを表しています。
決まり文句なのでこれもおまじないのように書いておいてください。
本の表表紙と裏表紙みたいな感覚です。
2.3 headタグ
<head> 〜 </head><head>タグの中身にはWebページにさまざまな情報や設定を書くことができます。
例えば、
- タイトル
- ブラウザがページを理解するための情報
- フォントの読み込み
- CSSファイルの読み込み
これらを設定できたりします。
基本的にはheadタグの中の情報はWebページの画面に直接表示はされません。
設定や情報を書くためのスペースとして使ってください。
2.4 bodyタグ
<body> 〜 </body><body>タグで囲まれたものWebページの画面に表示されます。
今みなさんがこのサイトで目にしているものはすべて<body>タグで囲まれているものです。
本の内容が書かれている部分と思ってもらえれば大丈夫です。
フェーズ3: 実際に動かしてみよう
ここからは少しだけ手を動かしてみましょう。
記事を読むだけでなく実際に手を動かしみることで覚えやすくなります。
ユキのIT教室ではAtomを使います。
Atomは現在たくさんのユーザーに使われているテキストエディタです。
もし需要があればAtomについても後々記事にします。
3.1 テキストエディタでファイルを作成しよう
Atomをダウンロードしてテキストエディタを開いたら、新規ファイルを作成しましょう。
「ファイル」→ 「新規ファイル」
から作成することができます。
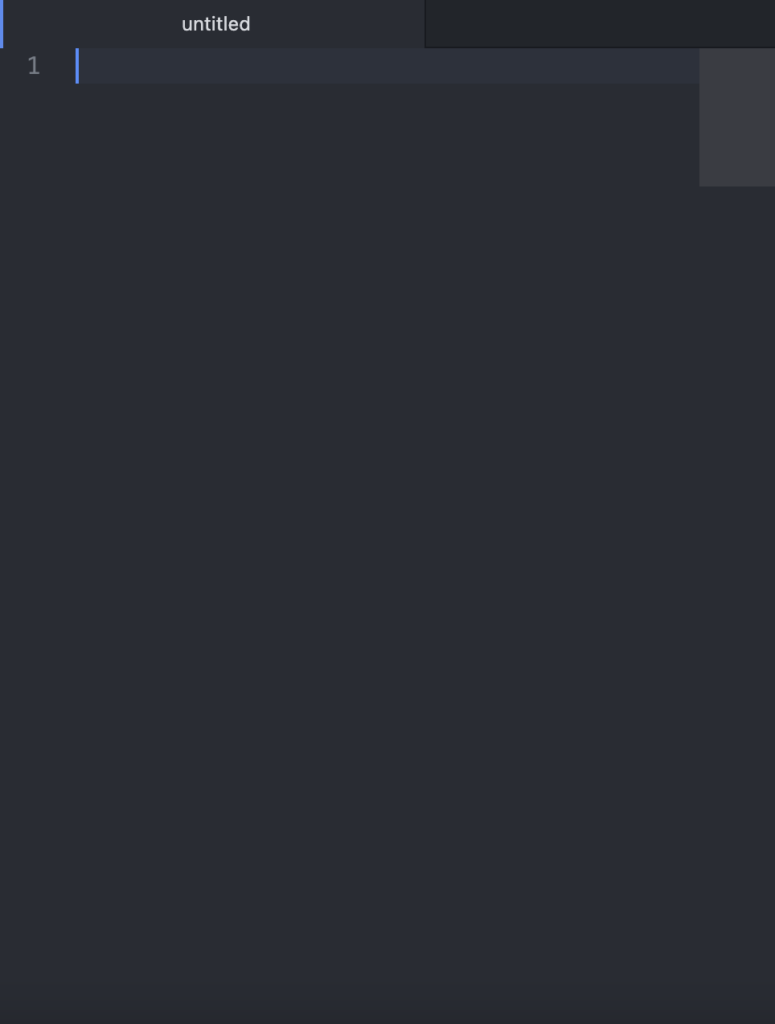
新規ファイルを作成すると下記のような画面が出てくると思います。

この画面に先ほどのタグをコーディングすることでHTMLファイルを使用してWebサイトを作成することができます。
3.2 簡単なコードを書いてみよう
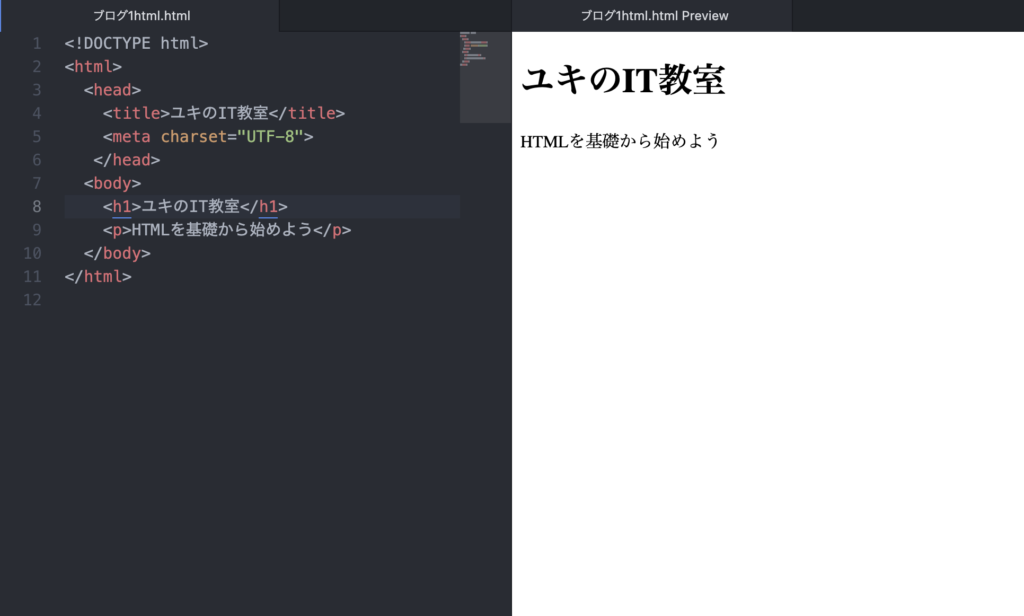
実際に簡単なサンプルコードをここに掲載します。
<!DOCTYPE html>
<html> <head> <title>ユキのIT教室</title> <meta charset="UTF-8"> </head> <body> <h1>ユキのIT教室</h1> <p>HTMLを基礎から始めよう</p> </body>
</html>このコードを打つことによって簡単なWebページを作成することができます。
プレビューを表示するには、
「 control + shift + h 」
です。
では実際に表示してみましょう。

無事に表示されましたね。
このようにHTMLで書かれたコードは自動的に人間が読めるように変換してくれます。
フェーズ4: 自分の好きなようにカスタマイズしてみよう
最後に自分の好きなようにカスタマイズしてみましょう。
どうせなら自分だけのWebページを作りたいですよね。
HTMLにはいろんなタグがあるので自由にカスマイズすることができます。
それでは代表的なタグを用いながら解説していきます。
4.1 titleタグ
<title> 〜 </title><title>タグは検索エンジンやブラウザなどに認識されます。
みなさんがブラウザでサイトを検索される際に表示されるタイトルもtitle内の文字が使われています。
本の表紙のタイトルだと思っておいてください。
4.2 pタグ
<p> 〜 </p><p>タグは段落を表します。
最もよく使われるタグで、文章を書くときに何度を使用することになります。
例として、1個前の「4.1 titleタグ 」では、<p>タグが3回使われています。
4.3 h1〜h6 タグ
<h1> 〜 </h1>
<h2> 〜 </h2>
<h3> 〜 </h3>
<h4> 〜 </h4>
<h5> 〜 </h5>
<h6> 〜 </h6><h1> 〜 <h6>タグは見出しを表します。
h1が1番大きい見出しで、h6が1番小さい見出しです。
h1 > h2 > h3 > h4 > h5 > h6
ブログなどではタイトルはh1で書かれることが多いです。
4.4 imgタグ
<img src"(画像のファイル名)" alt="(画像が表示できなかった時に代わりに表示する文)" /><img>タグは画像を貼るために使います。
貼ることができるのはJPG/PNG/GIF形式の画像のみです。
動画データなどは貼ることができません。
また、imgタグでは終了タグを使わないため注意しましょう。
4.5 aタグ
<a href="(リンク先のURL)"> 〜 </a><a>タグではリンクを貼ることができます。
このタグで挟まれたものはリンクボタンになり、クリックするとリンク先のページに飛ぶことができます。
また、aタグではテキストだけでなく、画像を挟むことができます。
例として、テキスト形式と画像形式のaタグを使用したものを下記に置いておきます。
<テキスト形式>
<画像形式>

4.6 ul・ol・liタグ
<箇条書き>
<ul>
<li> (1つ目) </li>
<li> (2つ目) </li>
<li> (3つ目) </li>
</ul><ul>タグは箇条書きを作成できます。
ブラウザでは、
- 1つ目
- 2つ目
- 3つ目
このようになります。
<番号付きの箇条書き>
<ol>
<li> (1つ目) </li>
<li> (2つ目) </li>
<li> (3つ目) </li>
</ol><ol>タグは番号付きの箇条書きを作成できます。
ブラウザでは、
- 1つ目
- 2つ目
- 3つ目
このようになります。
<li>タグは要素になります。
いくつあっても大丈夫です。
4.7 brタグ
<p> メロンパン食べたい<br>改行 </p>メロンパン食べたい
改行
<br>タグは改行です。
pタグの中であっても好きなところで改行を入れることができます。
brタグには終了タグが必要ないため注意しましょう。
慣れてくるとbrタグはほとんど使わなくなりますが今のところは改行したくなったら使ってください。
4.8 サンプルカスタム
これまでに説明したタグを使ってカスタマイズしてみます。
サンプルコードを記載するので好きに使ってください。
<!DOCTYPE html>
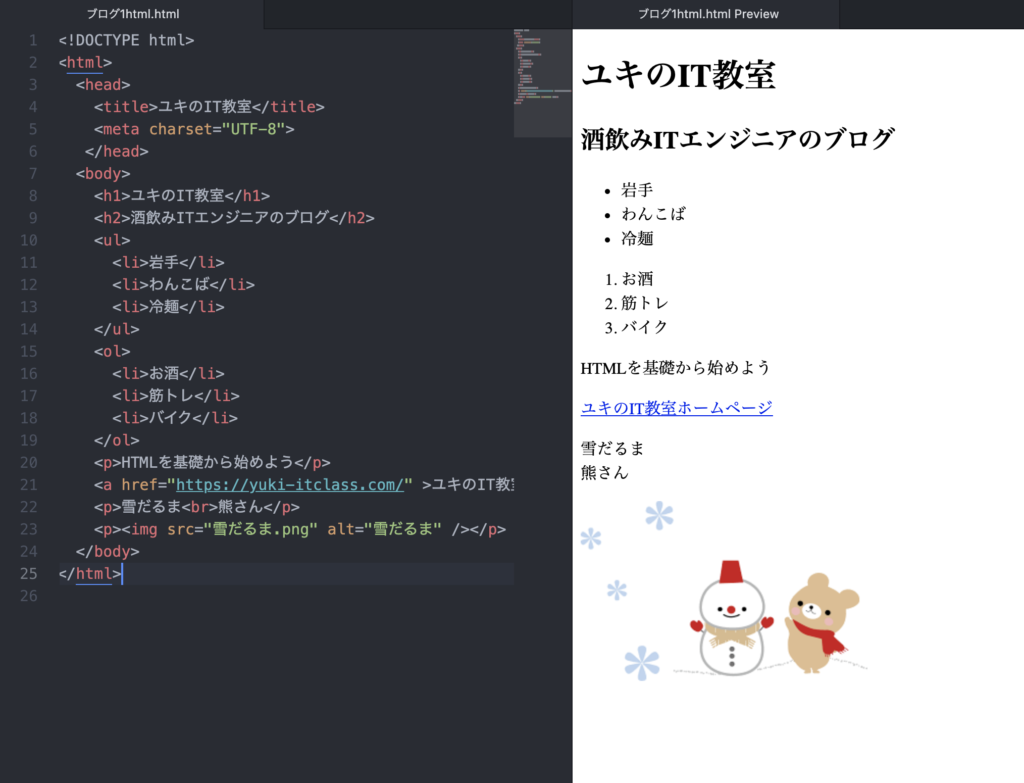
<html> <head> <title>ユキのIT教室</title> <meta charset="UTF-8"> </head> <body> <h1>ユキのIT教室</h1> <h2>酒飲みITエンジニアのブログ</h2> <ul> <li>岩手</li> <li>わんこば</li> <li>冷麺</li> </ul> <ol> <li>お酒</li> <li>筋トレ</li> <li>バイク</li> </ol> <p>HTMLを基礎から始めよう</p> <a href="https://yuki-itclass.com/" >ユキのIT教室ホームページ</a> <p>雪だるま<br>熊さん</p> <p><img src="雪だるま.png" alt="雪だるま" /></p> </body>
</html>これを実行すると次のようなプレビューになります。

これを参考に自分なりのカスタマイズをしてみてください。
まとめ
今回はHTMLを初めて聞く人、これからHTMLを勉強していく人向けにフェーズごとに分けて解説していきました。
HTMLはプログラミング入門におすすめのマークアップ言語です。(プログラミング言語とよく間違えられるので注意!)
目に見える形で簡単に自分の作成したものを確認できるのでモチベの維持にもつながります。
この記事ではHTMLの基礎の基礎を解説しましたが、もっと勉強したい人は1冊ですべて身につくHTML & CSSとWebデザイン入門講座 [ Mana ]で学習するとさらに理解が深まります。
 | 1冊ですべて身につくHTML & CSSとWebデザイン入門講座 [ Mana ] 価格:2,486円 |
この書籍は未経験者の入門書にぴったりで、Webサイトの作り方を一気に学べます。
これさえあれば1人でWebサイト作成簡単にできてしまいます。
あ、私も持ってます(笑)
これからもユキのIT教室では初心者・未経験者向けのIT情報を発信していくのでよかったらフォローしてください。
今さっそくaタグのリンク使ってしまいました(笑)
スポンサーリンク



