こんにちは、ユキです。
新卒で大企業のSIerに入社し、現在は業務システムのWebアプリケーションを開発しています。

Node.jsって最近よく聞くけどどうやって始めるの?

Node.jsの始め方を画像付きで解説するね!
Node.jsってんだろう?と感じている人も多いと思います。
実はNode.jsを始める方法はそんなに難しいものではありません。
今回はNode.jsの始め方を画像付きでしっかり解説していきます。
この手順通りにやれば初心者でもNode.jsのセットアップはすぐに完了できるでしょう。
スポンサーリンク
フェーズ1: Node.jsってなに?
そもそもNode.jsとは、JavaScriptをサーバーサイド上でも動かせるようにしたものです。
サーバーサイドをJavaScriptで動かせるようにすることによって今までJavaなどを触ってこなかったフロントエンドの人たちも簡単にコーディングできます。
主なNode.jsのメリットは、
- 軽量
- 開発効率がいい
- 動作がスムーズ
などがあり、多くのエンジニアの間で愛されています。
Node.jsの活躍の場はアプリ制作の場にも広がっており、多くのユーザーが同時にアプリを起動しても動作が遅れることが少ないです。
2009年に作成されたプラットフォームなのでまだまだ新しいものとなります。
これからの活躍にもさらなる期待が持てるでしょう。
フェーズ2: Node.jsを始めてみよう
それでは早速Node.jsを始めてみましょう。
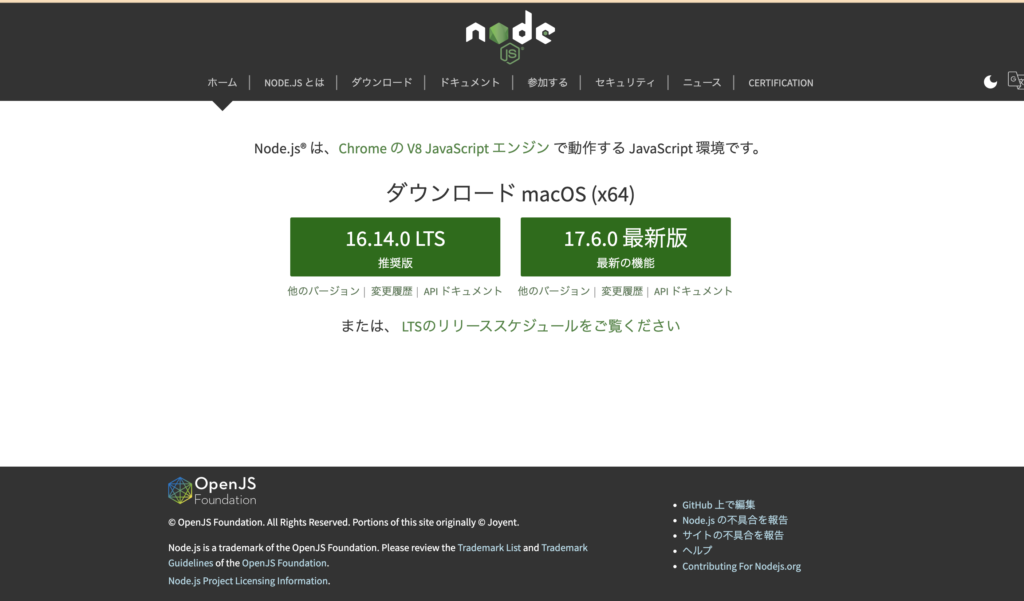
まずはNode.jsの公式ホームページからパッケージをダウンロードしましょう。公式ホームページは下記のリンクからいくことができます。

この画面が出てきたら「16.14.0 LTS」(推奨版)の方をクリックしましょう。(2022/03/05現在)

Macの場合だと箱型アイコンのパッケージがダウンロードされます。
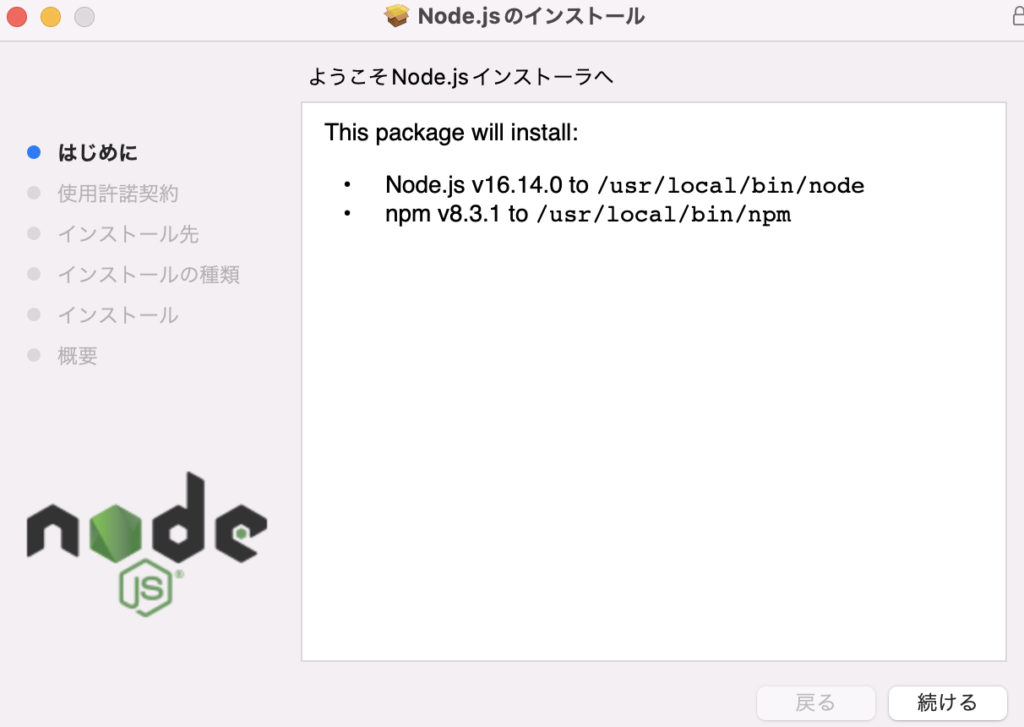
このアイコンをクリックするとインストールに進めます。

インストーラが表示されたら「続ける」ボタンを押しましょう。

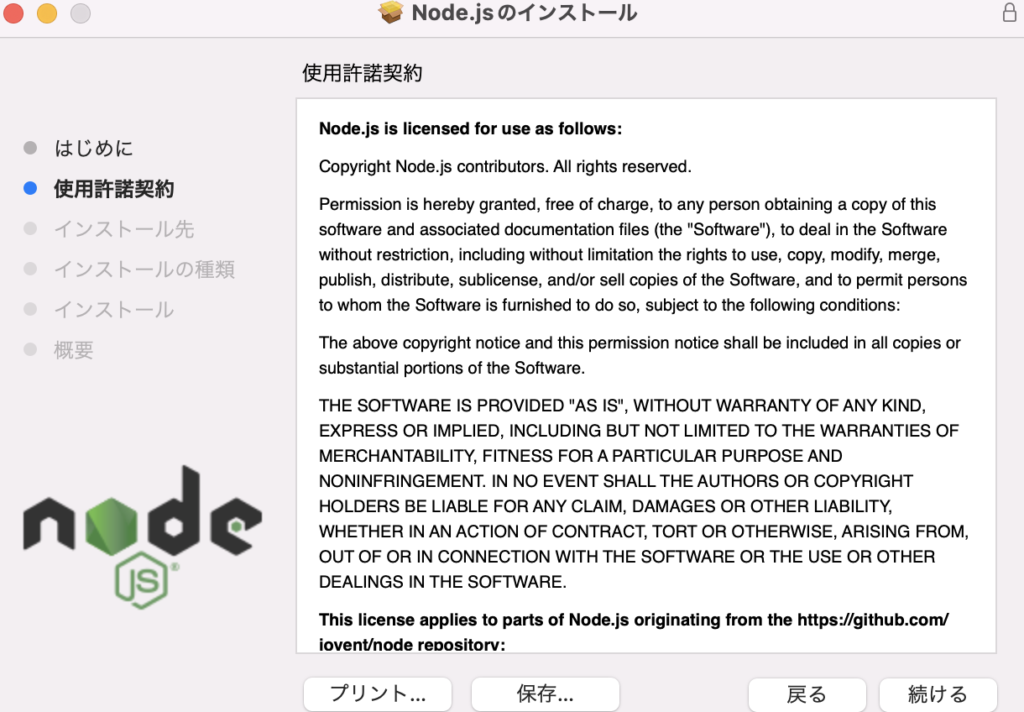
使用許諾契約画面が表示されたら「続ける」ボタンをクリックしましょう。

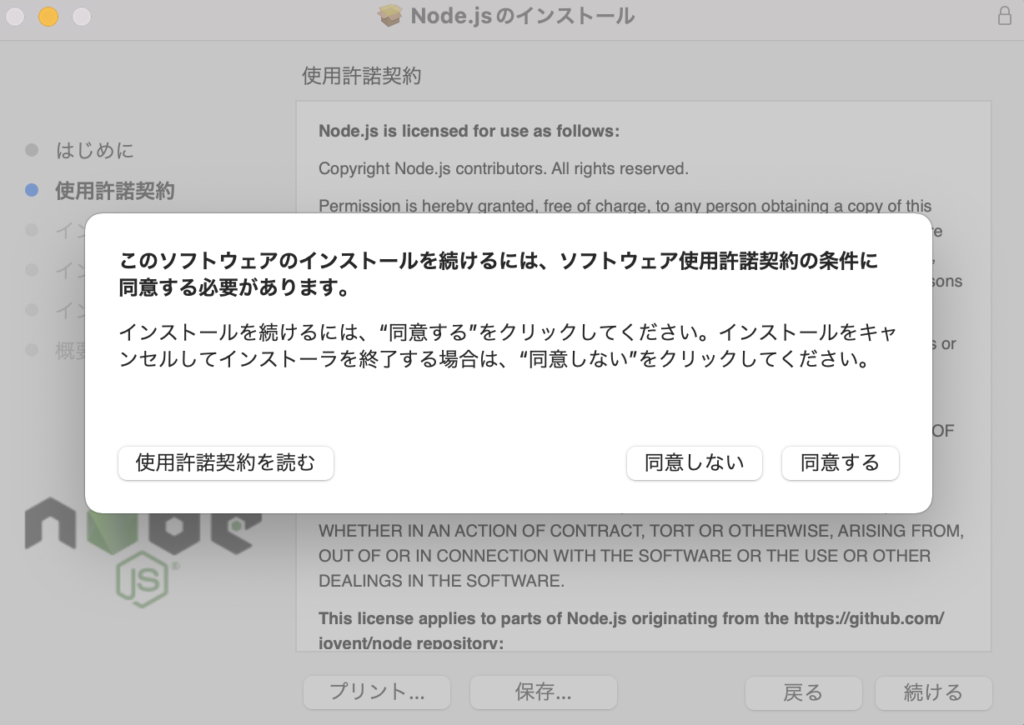
ポップアップが表示されたら「同意する」ボタンを押しましょう。

インストール先の選択画面が表示されたら特に付属のディスクを付けていない場合は、デフォルトで「続けるボタンを押しましょう

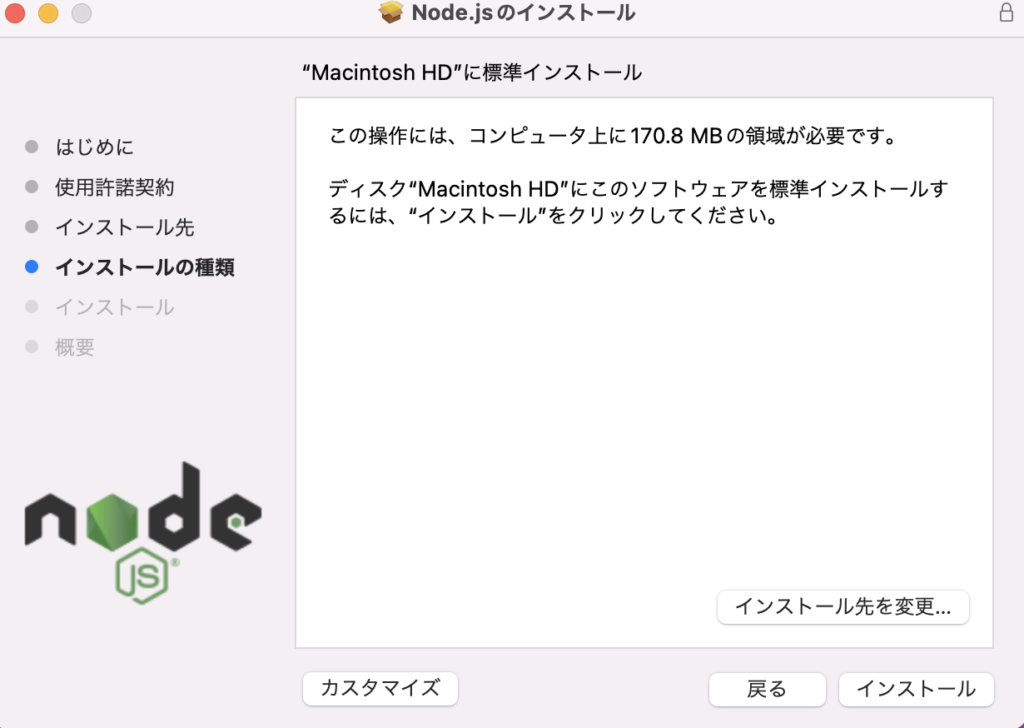
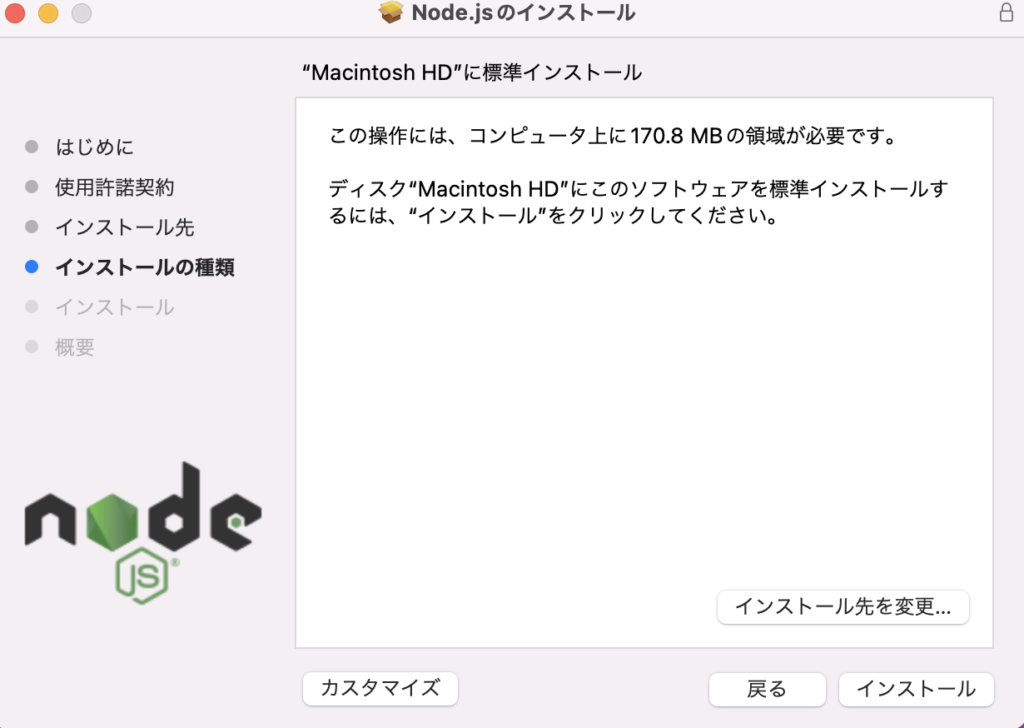
インストールの種類画面が開かれたら「インストール」ボタンを押しましょう。

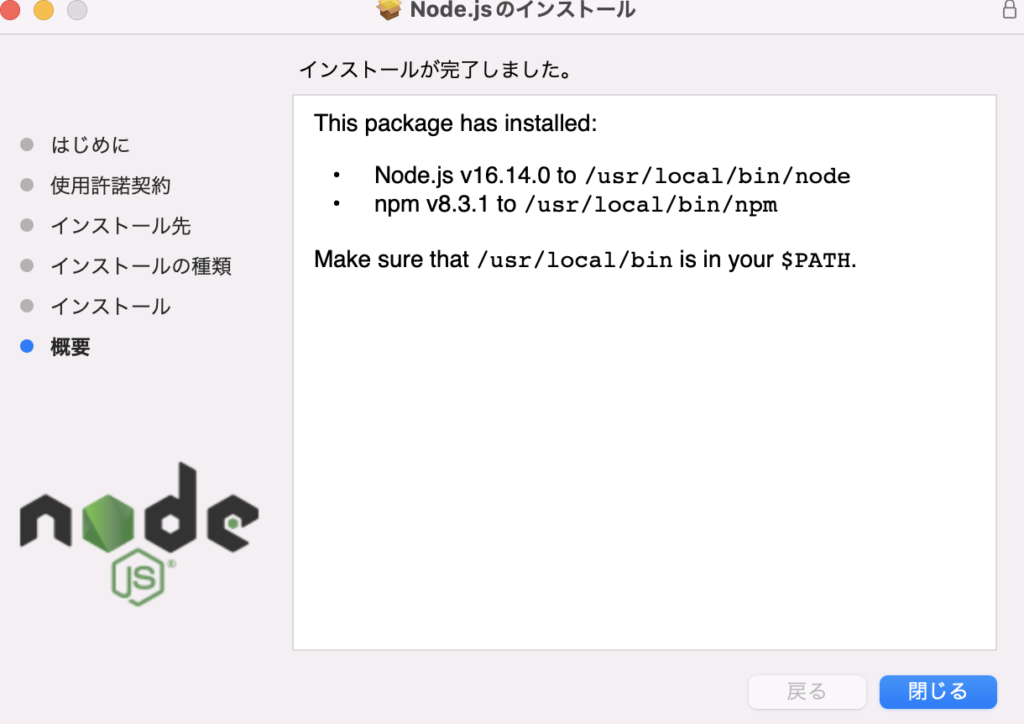
こちらの画面が開かれたらインストールは完了です。
お疲れ様でした。一度休憩しましょう。
フェーズ3: 少しだけ動作を確認してみよう
3.1 npmを使う
Node.jsをインストールすると、npm(ノードパッケージマネージャー)と呼ばれるものが一緒にインストールされます。
npmはたくさんのライブラリを開発していく上で必要になったら後から追加できます。
私は最近Vue.jsで開発を進めていく際に使用しました。
それではnpmがちゃんとインストールされているか確認しましょう。
$ npmターミナルに「npm」と打ち込むだけで確認できます。
ずらっと英語の文章が出てきますが無視しましょう。
最後の行のところに、
npm@8.3.1
などバージョン名が記載されていればしっかりインストールができてるので安心してください。
3.2 Vue.jsを使う
先ほどもチラっとお話に出しましたが、Vue.jsでnpmを使うこともできます。
代表的なものに、npm run serveとnpm run buildがあります。
主な用途は表のようになります。
| npm run serve | ローカルサーバーを立ち上げる |
| npm run build | 本番環境にシステムを上げる |
どちらも優秀なコマンドで開発効率をグッと短縮させることができます。
ぜひこの機会にこの二つだけでも覚えておきましょう。
まとめ
今回はNode.jsの始め方を画像付きで解説していきました。
Node.jsを使えるようになるとサーバーサイドの接続が楽になって開発効率が格段に上がります。
Node.jsはnpmコマンド(ノードパッケージマネージャーコマンド)を使うことができるようになったり、Vue.jsでWebアプリケーションを開発していく際にも大いに役立ってくれます。
これからNode.jsを使ってどんどん開発をしていってください。
スポンサーリンク